Bringing Digital Teach-Back to life for Improved Patient Care at Home.
My Role
UX Research
Timeline
4 months
Platform
Mobile Experience
Team
8 UX Designers
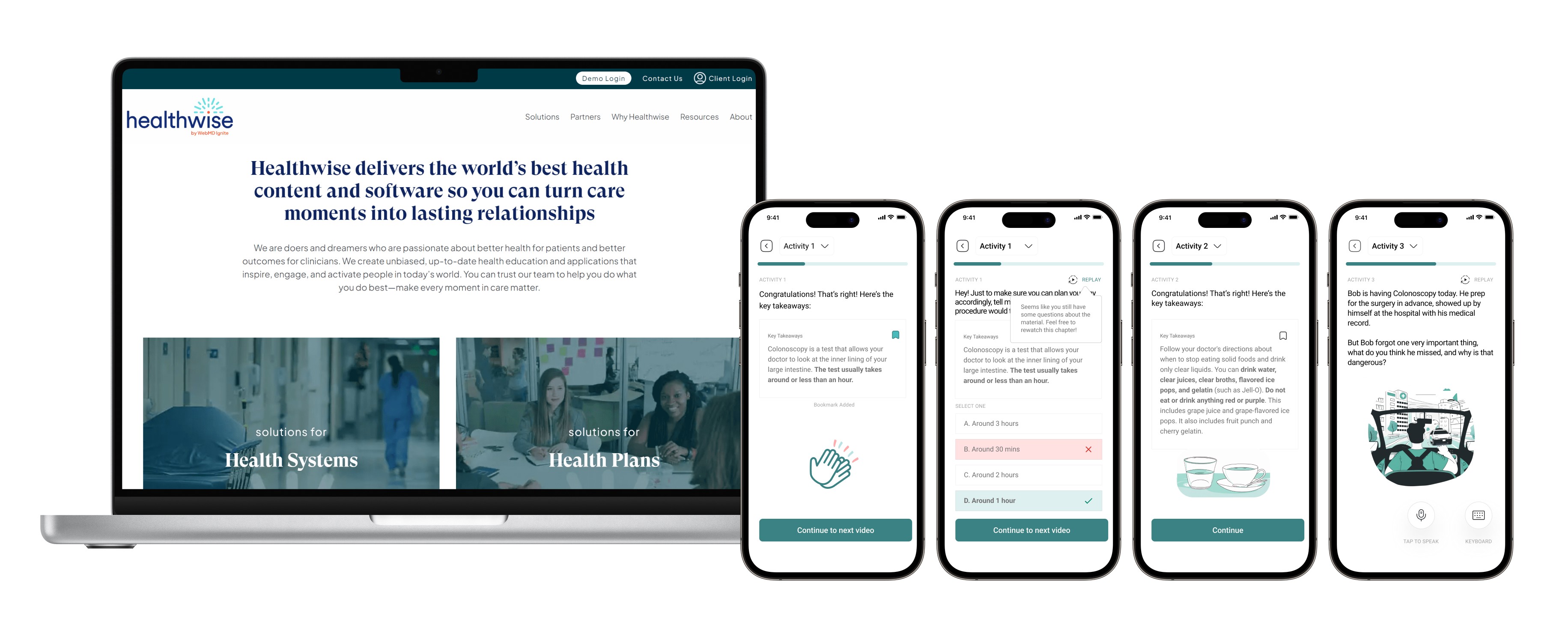
In this project, I worked on creating a framework that guides learning activities for patients. It involves research on Chunking Information and ideas from Universal Design for Learning. It resulted in a learning application for adults that imitates teach-back in a digital context.
Digital Teach-Back for Healthwise
01
40-80% of medical information spoken by clinicians is forgotten immediately.
In-Person Teach-Back retains 75% of information.
We sought to create 'Digital' Teach-Back to help patients recall information at the comfort of their homes.
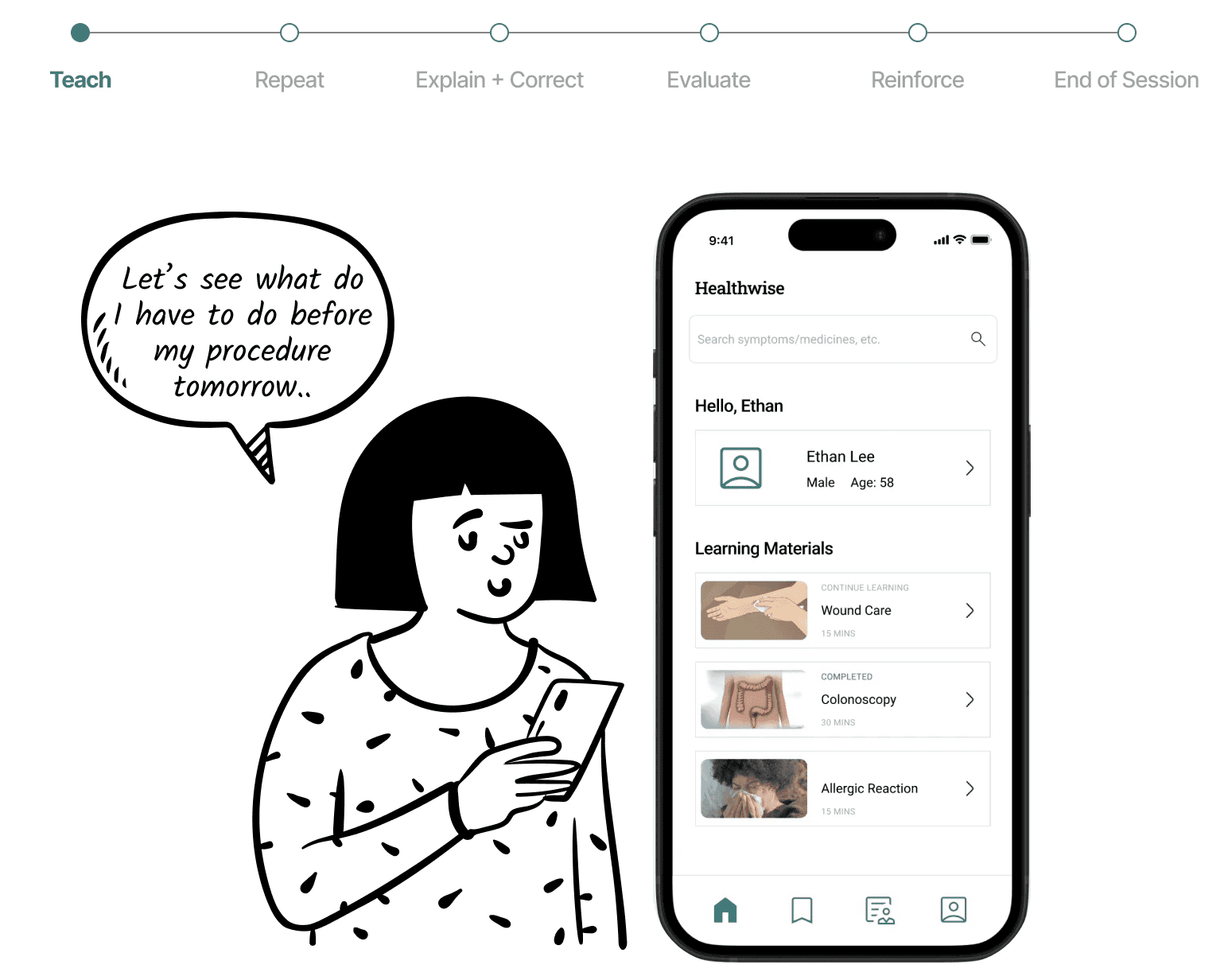
Teach
Chunk Information
Chunking helps to process information and is one of the techniques for instructional design to reduce overload.
Ease Patients into the Process
By starting with smaller and more digestible info
chunks, users don’t feel overwhelmed or intimidated.

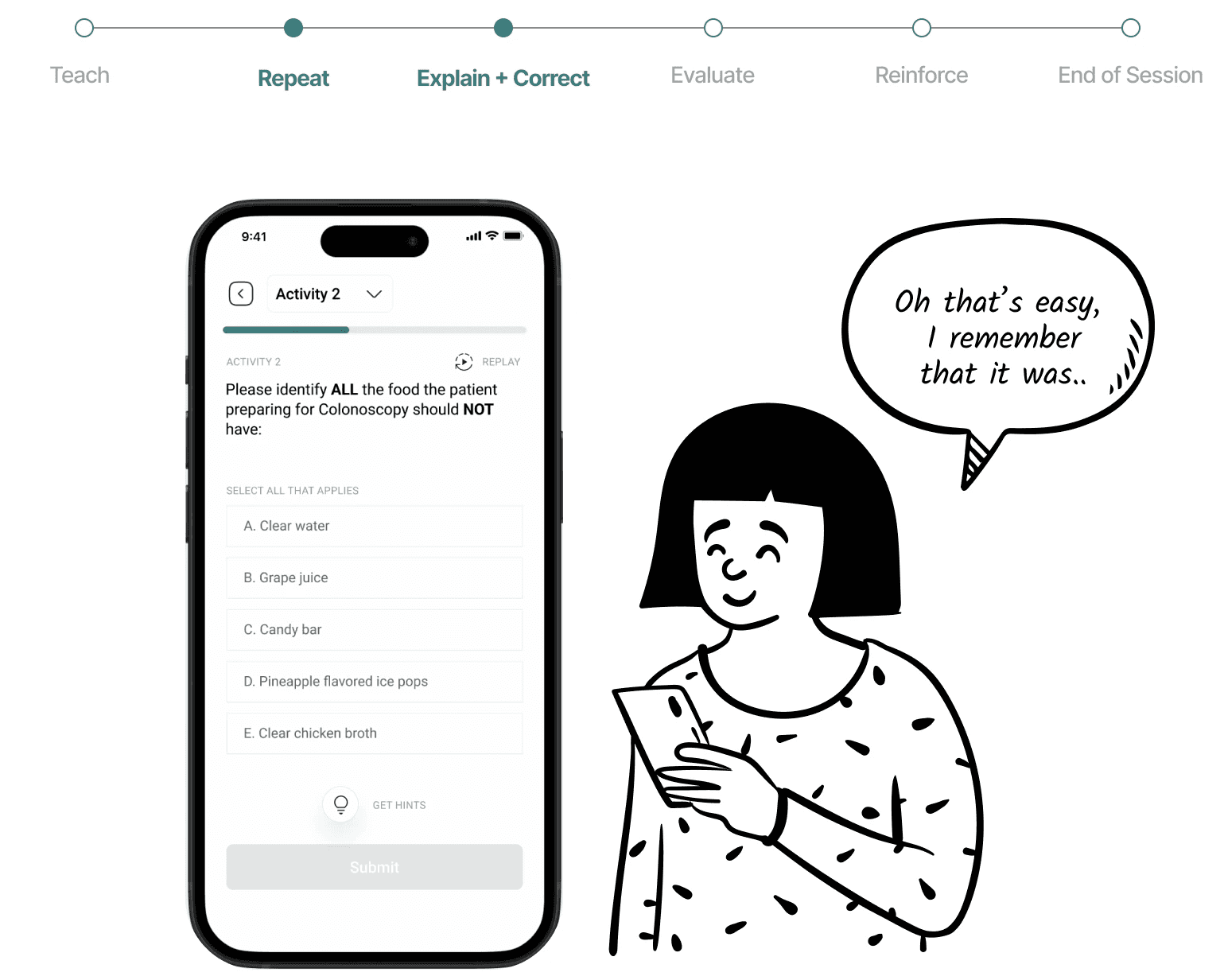
Repeat → Explain + Correct
Low to High Difficulty Activities
By gradually increasing the difficulty, our activities
fit the user’s learning curve and expectations.
Hints and Key Takeaways
Hints and key takeaways assist patients in understanding
the most important parts of instructions.

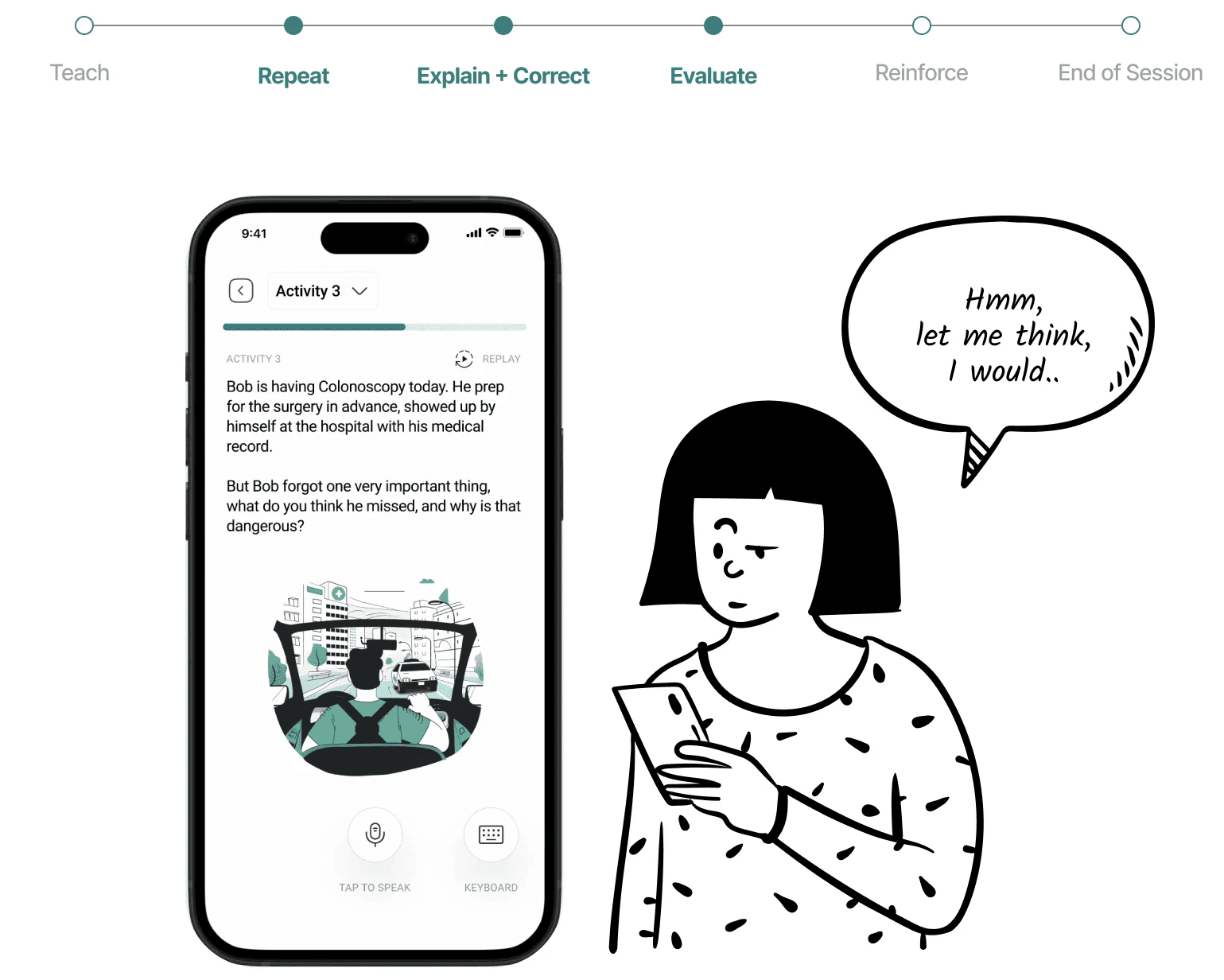
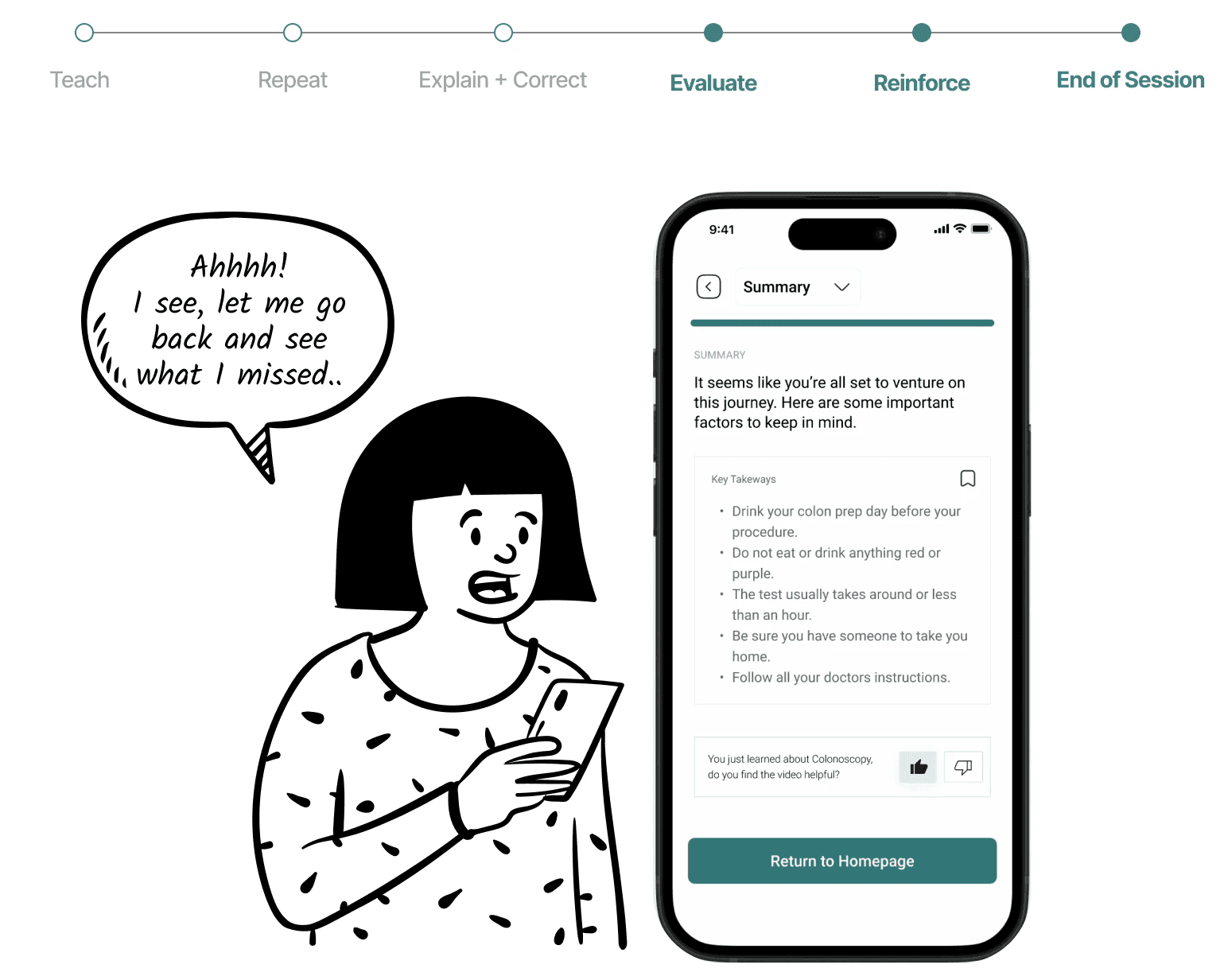
Repeat → Explain + Correct → Evaluate
Analyze Scenarios & Verbalize Understanding
In this activity, we provide a real-life scenario. Users need to analyze the situation and explain what is wrong in their own language.

Evaluate → Reinforce
Summarize Key Concepts to Reinforce Understanding
The summary provided at the end aims to help patients reinforce key concepts, further reducing any confusion.

Digital Teach-Back for Healthwise
02
I sought to study patient behavior and product needs of Healthwise, to inform the design process of the medical education app.
How might we bring 'digital' teach-back to life to improve patient care at home ?
Research in the area revealed that there isn’t a service that ‘digitally’ teaches-back yet. After thorough research, we developed a framework to inform the structure of content on the patient education application.
Interviews
With Nurses, Patients, and Stakeholders in Healthwise.

Express knowledge concisely limited to 2-4 points.
Communicate to educate, without 'testing' knowledge.
Journey Mapping
To better understand the patient experience of colonoscopy.

Chunk information to make information easier to follow.
Different learning activities to improve recall.
Framework Design
Inspired by principles of Universal Design for Learning.

Mix & Match Activities.
Increase or decrease the level of difficulty to improve recall.
Digital Teach-Back for Healthwise
03
Usability Tests revealed that the 'digital' teach-back experience cannot entirely be 'digital', it still needs someone to moderate education for patients.
Research and Usability tests insights conflicted as physical and digital environments differ.
Repeat information to improve understanding.
To ‘repeat’ becomes intimidating when not done in person.
Don't make it feel like you are testing them.
Quizzes are easier to interact with as compared to repeating information.
Chunk information to reduce cognitive load.
A gradual increase in level of difficulty in activities helps build confidence.
Digital Teach-Back for Healthwise
04
What did I learn?
Designer empathy demands a holistic understanding of the connection between individuals and society.
Modern Andragogy requires work in recalibrating attention span for adults learning on mobile.
Experiments in interactive learning activities is required to create intentional and purposeful experiences.
Digital Teach-Back for Healthwise
06
Learn more in Documentation
More Stories


Re-strategizing content in IU High School
Instructional Design • E-Learning • Content Design System



Aesthetics or Usability?
Last Update: 11.15.24 © Sanskriti Bhatnagar 2024
Back to Top